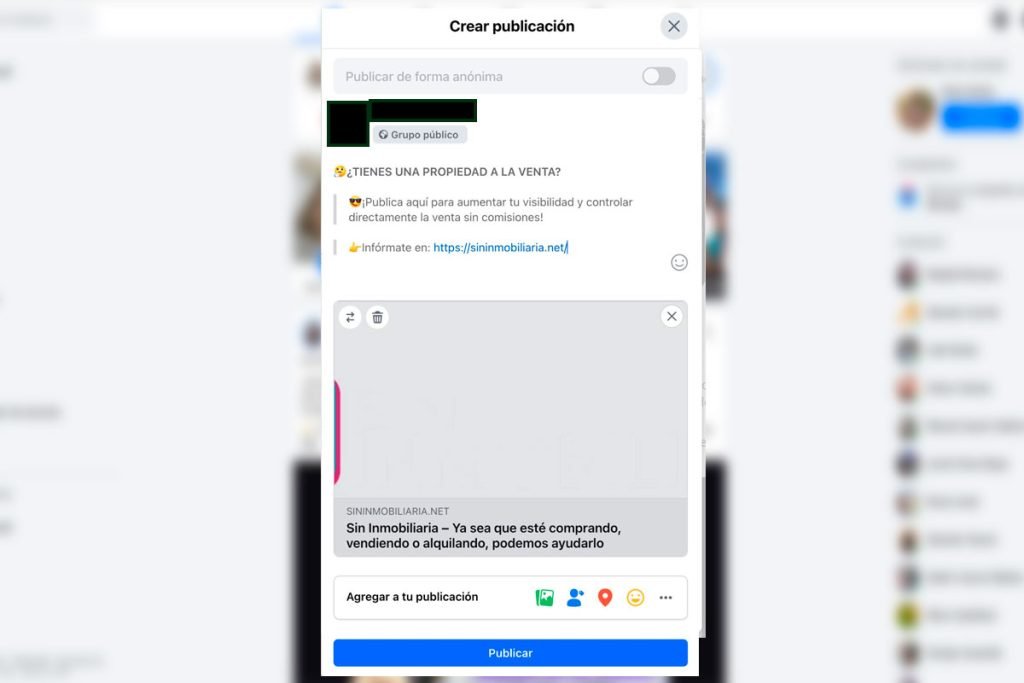
¿Te ha pasado que la imagen de vista previa de tu sitio web no se muestra correctamente cuando compartes un enlace en Facebook? En este artículo, te mostraré cómo solucionar imagen de vista previa en Facebook con Yoast SEO. Aprenderás cómo hacer que la imagen correcta aparezca al compartir tu enlace en las redes sociales, usando herramientas simples y efectivas.

Cómo solucionar imagen de vista previa en Facebook con Yoast SEO y Facebook Debugger
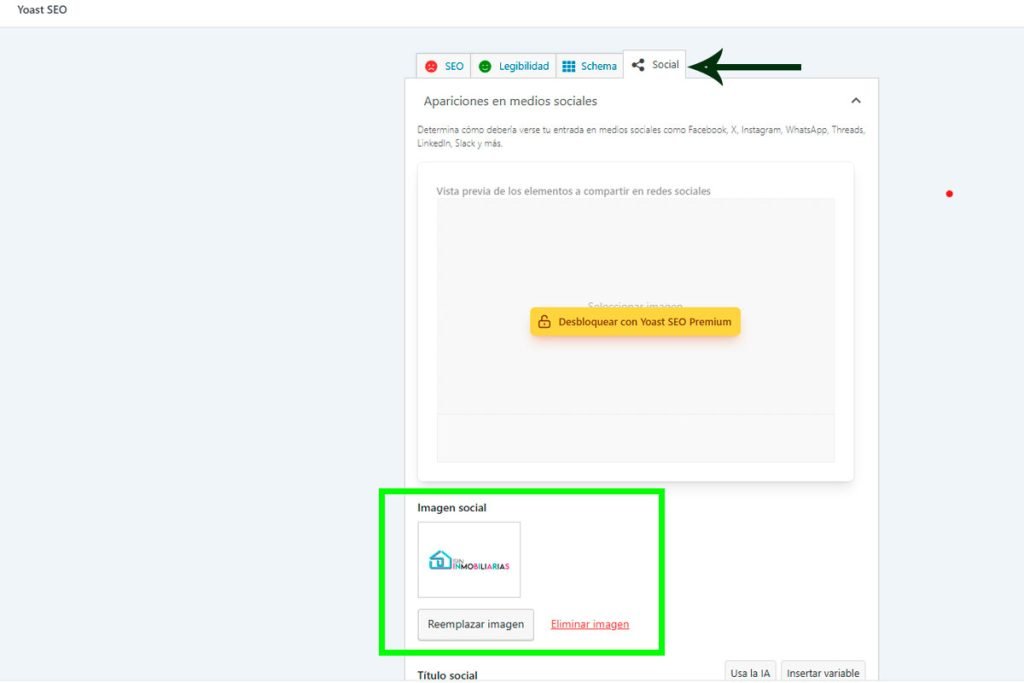
El primer paso que tomé para solucionar este problema fue ingresar a la página de inicio de mi sitio web. Luego, fui hasta la parte inferior, donde se encuentran las opciones de Yoast SEO. En la pestaña Social, encontré la opción para modificar la imagen de vista previa.
Allí, reemplacé la imagen predeterminada por la imagen que quería mostrar en Facebook. Es importante que la imagen tenga un tamaño adecuado para que se vea bien en las redes sociales. En mi caso, la imagen que seleccioné mide 512px por 376px, lo cual cumple con las recomendaciones de tamaño de Facebook.

Usando el Facebook Sharing Debugger para Actualizar la Vista Previa
Después de hacer el cambio en Yoast SEO, me dirigí a la herramienta de depuración de Facebook:
Facebook Sharing Debugger
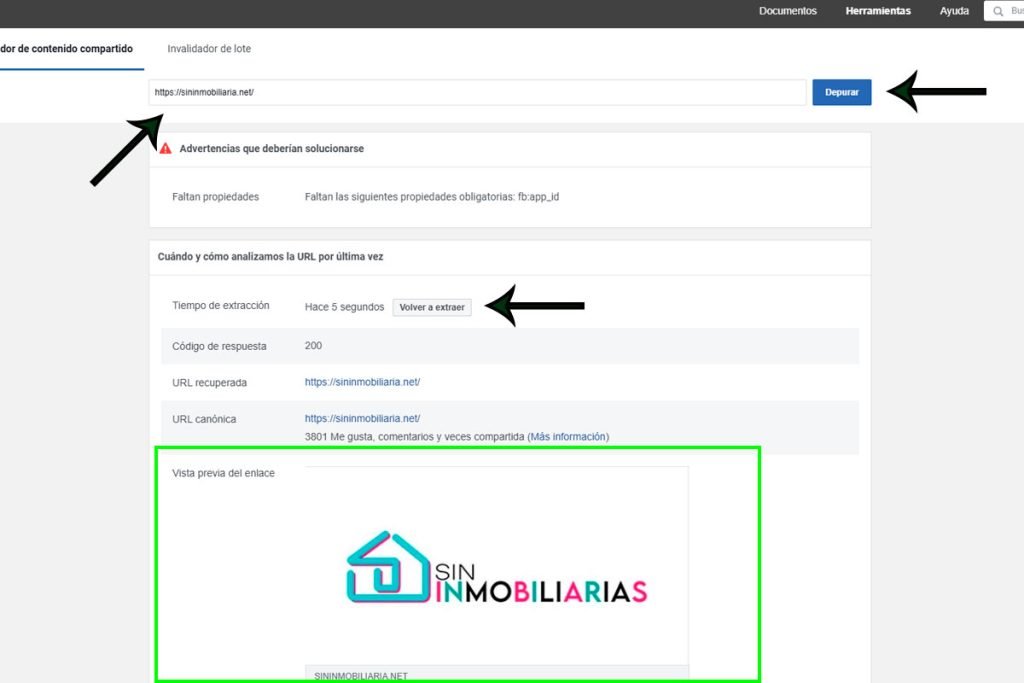
En esta página, simplemente ingresé la URL de mi sitio web y presioné el botón «Depurar». Esta herramienta permite que Facebook lea las metaetiquetas de tu página, incluidas las imágenes y la descripción.
Paso 3: Volver a Extraer la Información
Una vez que la herramienta de depuración cargó la información, vi que Facebook aún mostraba la versión antigua de la imagen. Para forzar la actualización de la caché, simplemente hice clic en el botón «Volver a Extraer». Esto hizo que Facebook recargara la vista previa con la nueva imagen que había seleccionado en Yoast SEO.

Resultado Final
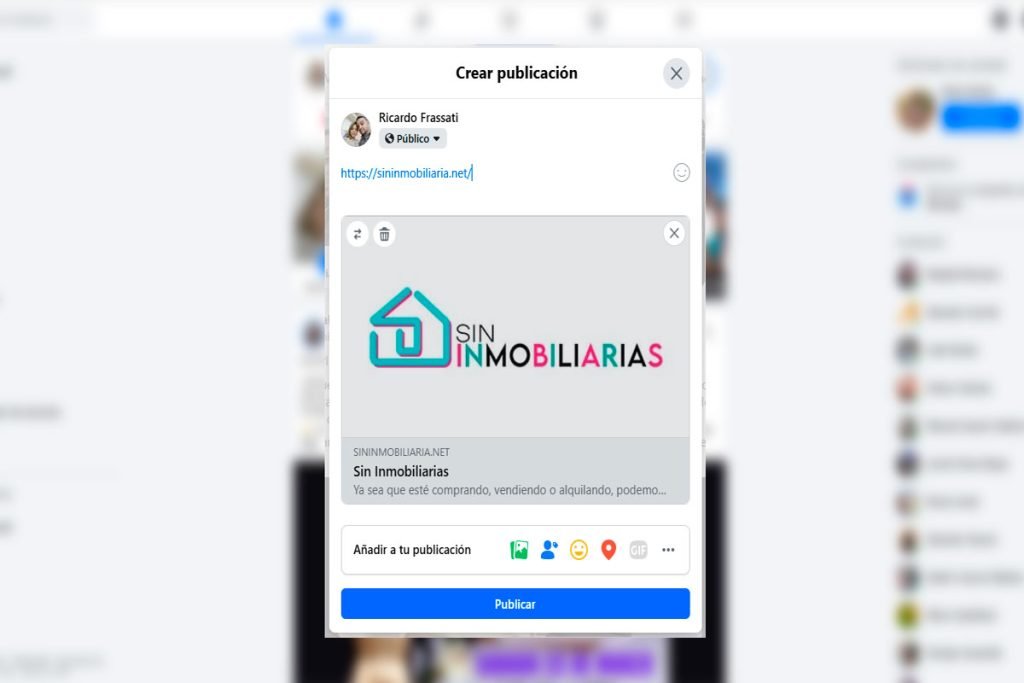
Después de seguir estos pasos, el problema de la imagen de vista previa en Facebook se solucionó de inmediato. Ahora, cuando comparto el enlace de mi sitio web, la imagen correcta aparece como se esperaba.
Consejos Adicionales
- Asegúrate de que la imagen sea del tamaño adecuado. Facebook recomienda imágenes de 1200×630 px para asegurar que se muestren correctamente en todos los dispositivos.
- Si usas un plugin de caché en WordPress, como WP Rocket o W3 Total Cache, no olvides limpiar la caché después de hacer estos cambios para evitar que se siga mostrando la versión antigua de la imagen. Verifica la imagen en Facebook utilizando el Sharing Debugger cada vez que actualices algo relacionado con las imágenes en tu sitio web.
- caché como WP Rocket o W3 Total Cache.