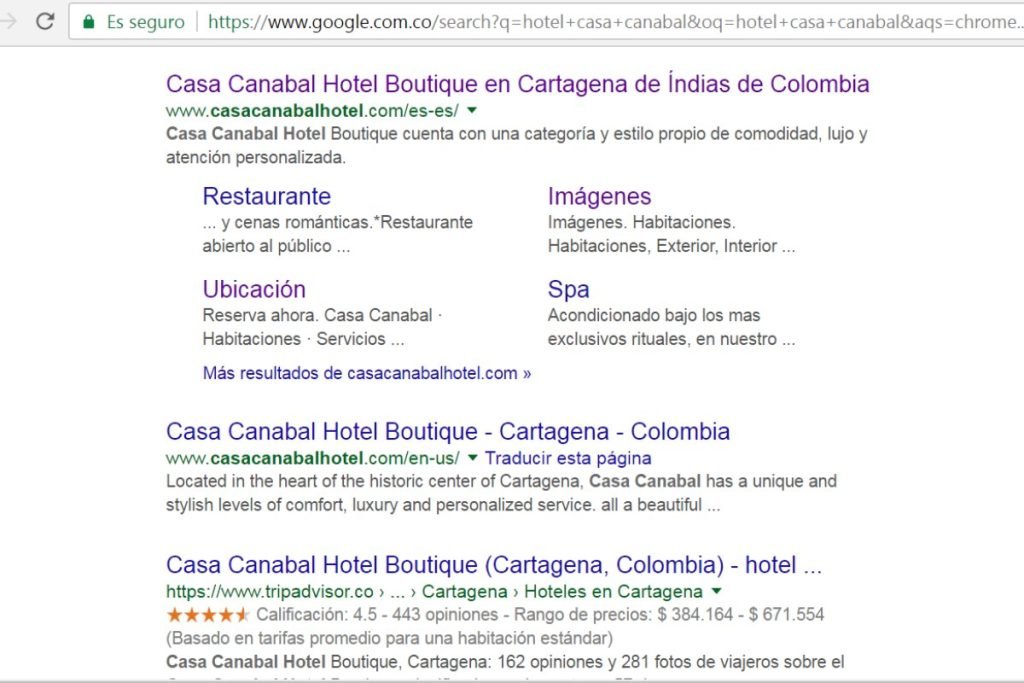
Cuando buscas un sitio web en Google, algunas veces aparecen enlaces adicionales debajo del resultado principal. Estos enlaces, conocidos como sitelinks, mejoran la visibilidad del sitio y facilitan a los usuarios el acceso a las secciones más importantes, como «Inicio», «Servicios» o «Contacto». Sin embargo, Google no permite configurar manualmente estos enlaces, sino que los genera automáticamente según la estructura y relevancia del sitio.
En este artículo, aprenderás a mejorar la posibilidad de que Google muestre tu menú de navegación en los resultados de búsqueda agregando Schema Markup manualmente con un plugin de código en WordPress y Elementor.
¿Por qué Schema Markup es Importante?
Schema Markup es un conjunto de datos estructurados que ayuda a los motores de búsqueda a entender mejor la información de tu sitio web. Cuando se usa correctamente, Google puede reconocer tu menú de navegación y mostrarlo en los resultados de búsqueda, mejorando la experiencia del usuario y el CTR (Click Through Rate).
Paso 1: Verificar que tu Menú de Navegación Esté Configurado Correctamente
Antes de agregar el Schema Markup, asegúrate de que tu sitio web tiene un menú de navegación claro y bien estructurado:
- Ve a WordPress > Apariencia > Menús.
- Verifica que tu menú contiene enlaces a las páginas clave, como «Inicio», «Servicios» y «Contacto».
- Asigna el menú a la ubicación principal del tema.
- Guarda los cambios y revisa que los enlaces funcionen correctamente.
Paso 2: Instalar un Plugin de Código para Agregar el Schema Markup
Para agregar el Schema manualmente, utilizaremos el plugin Code Snippets, que permite insertar código sin modificar archivos del tema.
- Ve a Plugins > Añadir nuevo.
- Busca Code Snippets, instálalo y actívalo.
- En el menú lateral de WordPress, selecciona Snippets > Añadir nuevo.
- Ponle un título como Schema Markup para Menú de Navegación.
Paso 3: Agregar el Código Schema Markup Manualmente
Copia y pega el siguiente código JSON-LD en el snippet:
function agregar_schema_menu() {
?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SiteNavigationElement",
"name": ["Inicio", "Servicios", "Contacto"],
"url": [
"https://tusitio.com/",
"https://tusitio.com/servicios",
"https://tusitio.com/contacto"
]
}
</script>
<?php
}
add_action('wp_head', 'agregar_schema_menu');Este código:
- Define el contexto «https://schema.org» para que Google lo reconozca.
- Especifica el tipo SiteNavigationElement, que indica que es un menú de navegación.
- Lista los nombres y URLs de las páginas clave.
- Se inserta en el
<head>del sitio para que Google lo detecte.
Luego de pegar el código, haz clic en Guardar cambios y activar.
Paso 4: Probar que el Schema Markup Está Funcionando
Para verificar que Google reconoce correctamente el Schema Markup:
- Ve a la herramienta Rich Results Test de Google.
- Ingresa la URL de tu sitio web.
- Haz clic en Probar URL y revisa si aparece el marcado SiteNavigationElement.
Si el resultado es positivo, significa que Google está procesando el marcado correctamente.
Paso 5: Enviar el Sitemap a Google Search Console
Para acelerar la indexación de tu menú en los resultados de Google:
- Ve a SEO > General > Características en Yoast SEO y activa Mapa del sitio XML.
- Copia la URL del sitemap (generalmente
https://tusitio.com/sitemap_index.xml). - Accede a Google Search Console.
- En Sitemaps, pega la URL del sitemap y haz clic en Enviar.
Paso 6: Esperar la Indexación de Google
Google puede tardar desde días hasta semanas en reflejar los cambios en los resultados de búsqueda. Para acelerar el proceso:
- Publica contenido nuevo regularmente.
- Comparte tu sitio en redes sociales para aumentar el tráfico.
- Consigue backlinks de calidad para mejorar la autoridad de tu dominio.
Conclusión
Agregar Schema Markup manualmente con un plugin de código es una excelente forma de optimizar tu sitio web para que Google muestre tu menú de navegación en los resultados de búsqueda. Aunque no hay garantía de que Google genere los sitelinks de inmediato, seguir estos pasos aumenta significativamente las posibilidades de lograrlo.